Hoe u met een simpele aanpassing de laadtijd van uw website kunt verbeteren
Niemand houdt van langzame websites. Maar liefst 40 procent van internetgebruikers klikt een website weg als het langer dan drie seconden duurt om deze te laden. Daarnaast houdt Google in algoritmes voor zoekresultaten rekening met websites die langzaam laden. SEO en websiteconversie zijn twee hele belangrijke redenen om de laadtijd van uw website zo laag mogelijk te houden. In deze blog bespreken we één van de manieren waarop u de laadtijd van uw website kunt optimaliseren.
Afbeeldingen
Een belangrijke factor die de laadtijd van uw website beïnvloedt, maar eveneens eenvoudig is om zelf aan te passen, is de grootte van de afbeeldingen op uw website. Ook wanneer uw laadtijd misschien niet boven drie seconden zit, is het altijd interessant om te zien of uw afbeeldingen nog beter geoptimaliseerd kunnen worden.
Hoe kunt u de laadtijd van uw website meten?
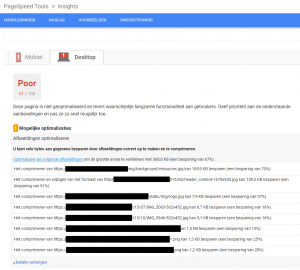
Er zijn verschillende manieren en tools om de laadtijd van uw website te meten. Voorbeelden van tools zijn: GTmetrix en Google PageSpeed Insights. In dit voorbeeld gebruiken we Google PageSpeed Insights: deze tool geeft geen laadtijd weer, maar scoort uw website op een schaal van 1 tot 100 en laat direct verbeterpunten zien. In deze afbeelding is te zien dat de eerste optimalisatiemogelijkheid die google aangeeft, het optimaliseren van afbeeldingen is. Dit is een aanpassing die vrijwel iedereen direct kan doorvoeren.

Afbeeldingcompressors
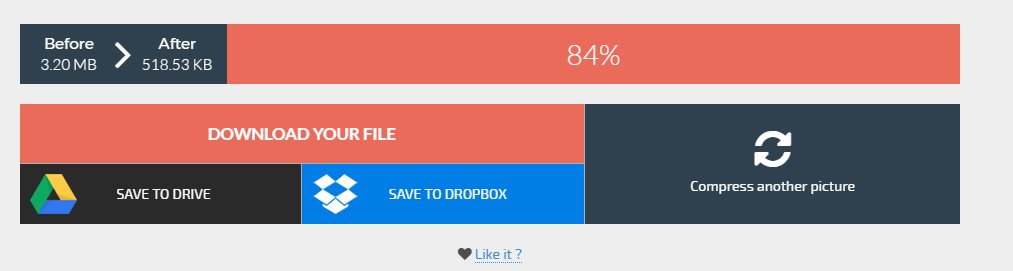
De Google Pagespeed-tool geeft u aan in hoeverre u afbeeldingen op uw website kunt verkleinen, zonder kwaliteit te verliezen. Zo ziet u in bovenstaande afbeelding dat de grootste afbeelding met maar liefst 90% verkleind kan worden. Een eenvoudige manier om de afbeeldingen op uw website te optimaliseren, is door afbeeldingcompressors te gebruiken. Een afbeeldingcompressor verkleint de grootte van het bestand en behoudt tegelijkertijd de hoogst haalbare kwaliteit. Een tool waarmee u afbeeldingen kunt verkleinen is compressor.io. Compressor.io kan afbeeldingen tot 90 procent verkleinen, zonder afbeeldingskwaliteit op uw website te verliezen. In het onderstaande voorbeeld is een afbeelding van 3.20 MB geüpload, die met behoud van dezelfde kwaliteit, maar liefst 84 procent kleiner is geworden (518.53 KB).

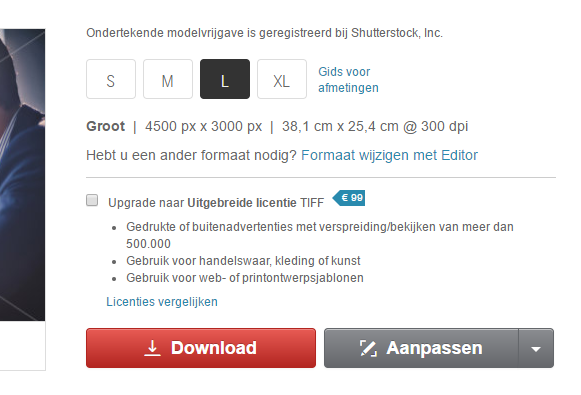
Een tip die deze handelingen bij stockfoto’s voor gaat, is om de afbeelding voor het downloaden van de stocksite al een kleiner downloadformaat te geven. Kies in plaats van XL of L voor S of M. Sommige afbeeldingen kunnen wel 10 MB groot zijn, wat het comprimeren van de afbeeldingen zelfs lastig maakt. Afbeeldingen van zo’n grootte zijn vooral voor drukwerk interessant, op schermen kunt u beter kleinere afbeeldingen gebruiken.